この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。

初心者くん
ブログ記事に使うアイキャッチ画像を自分で作れる方法をしりたいな。

れおるーく
とても簡単ですよ。私が普段やっている方法をお伝えしますね。
私がれおるーくblogで使っている、シンプルでかわいいアイキャッチ画像の作り方を公開します。
これからご説明する作り方は、全てスマホやiPadで作成できます。
使うのは、Canvaという無料で使えるアプリです。

最近のお気に入りは、こんな感じのアイキャッチ画像です。

とてもシンプルでかわいいでしょ😊
つくり方はとっても簡単です。
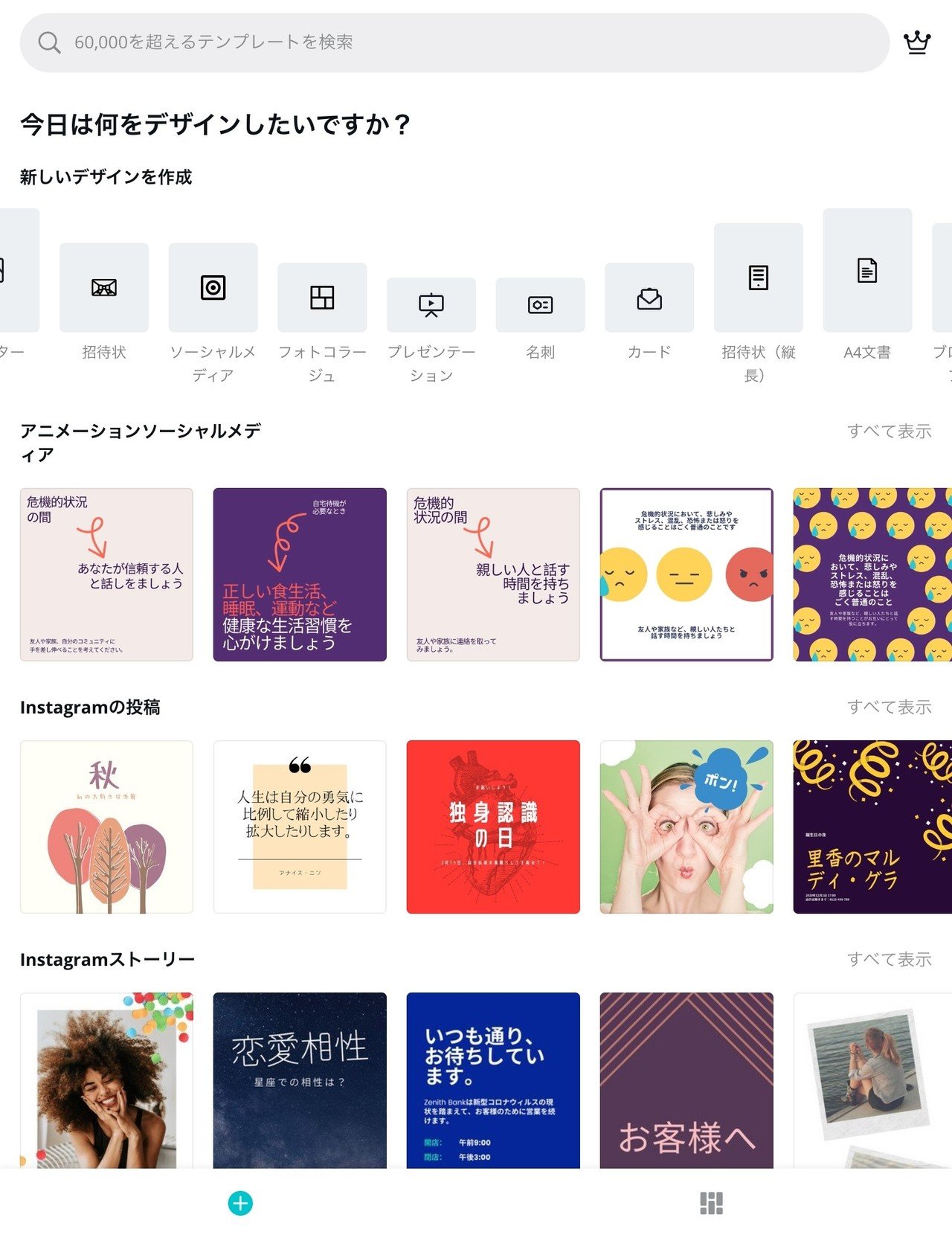
❶画像のサイズを選びます

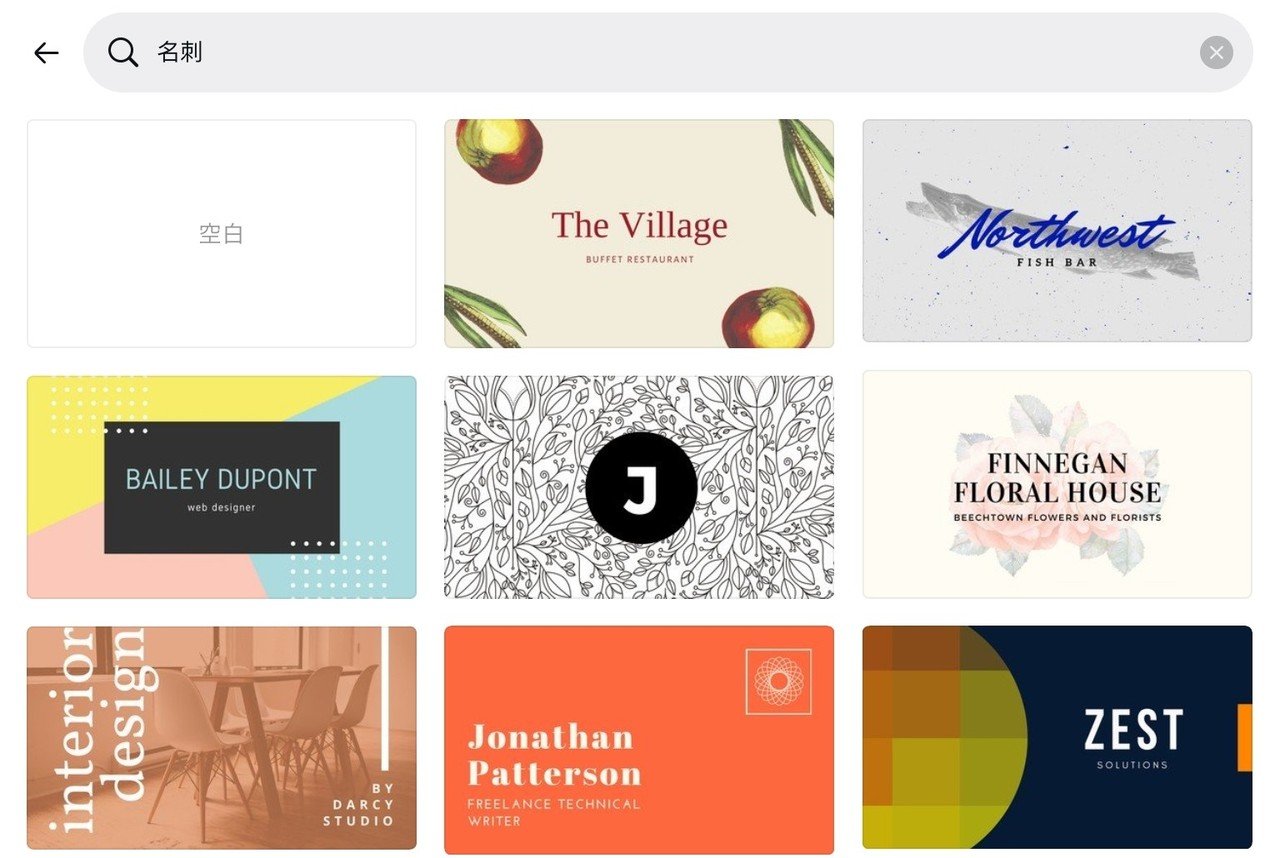
私は名刺で作成してます。
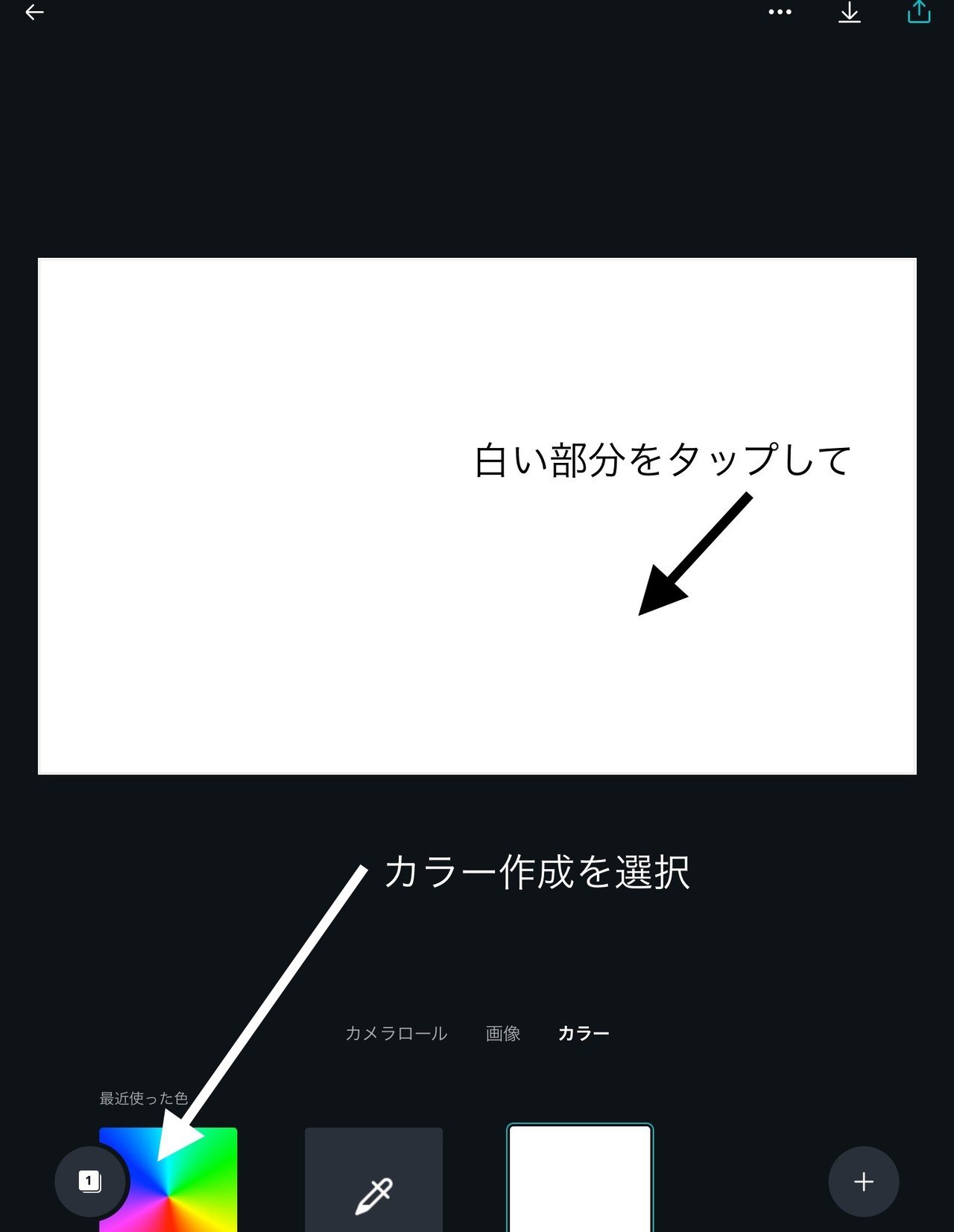
空白を選択します。

白い部分をタップして、カラー作成を選択します。

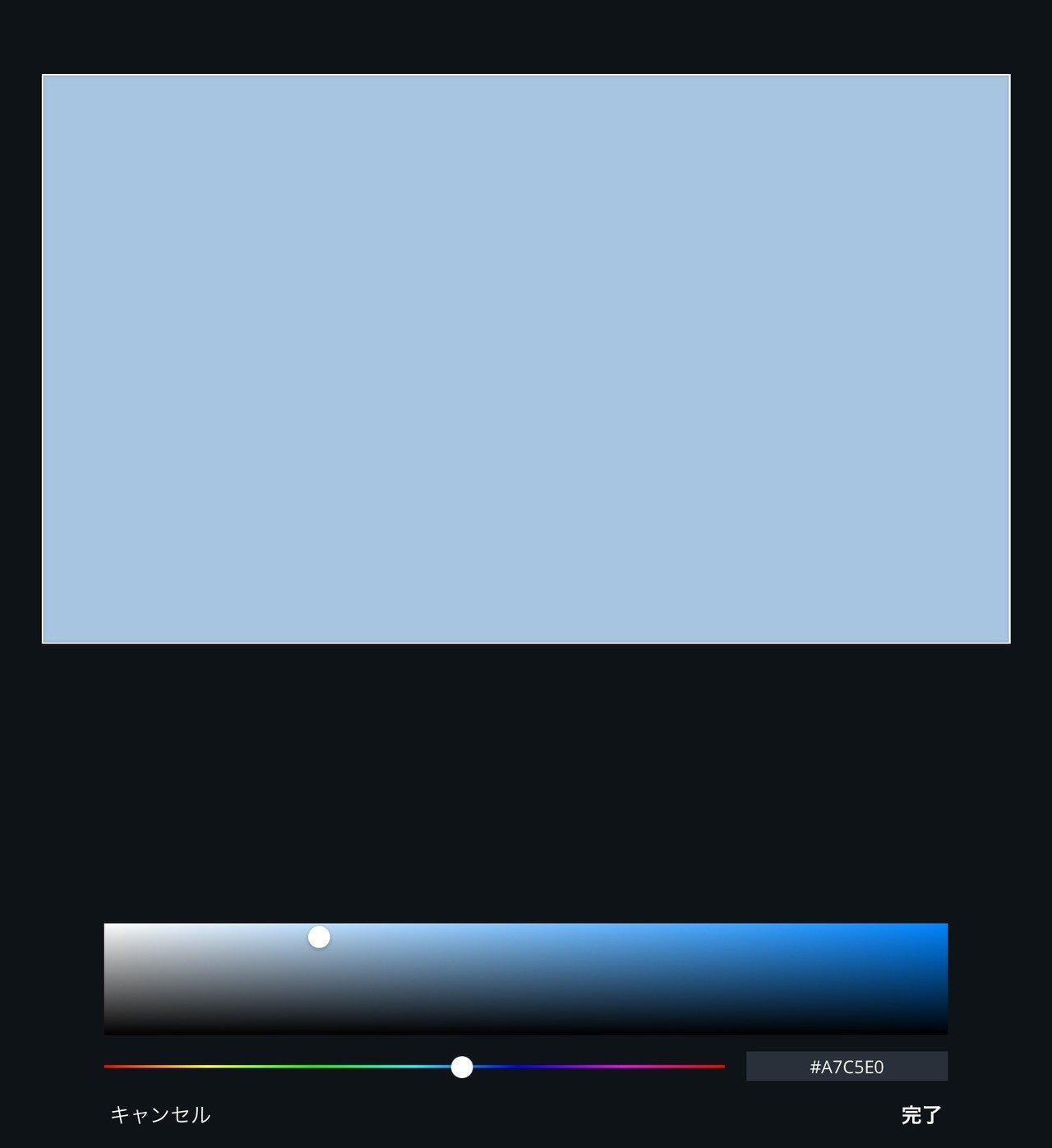
❷好きな色を選びます

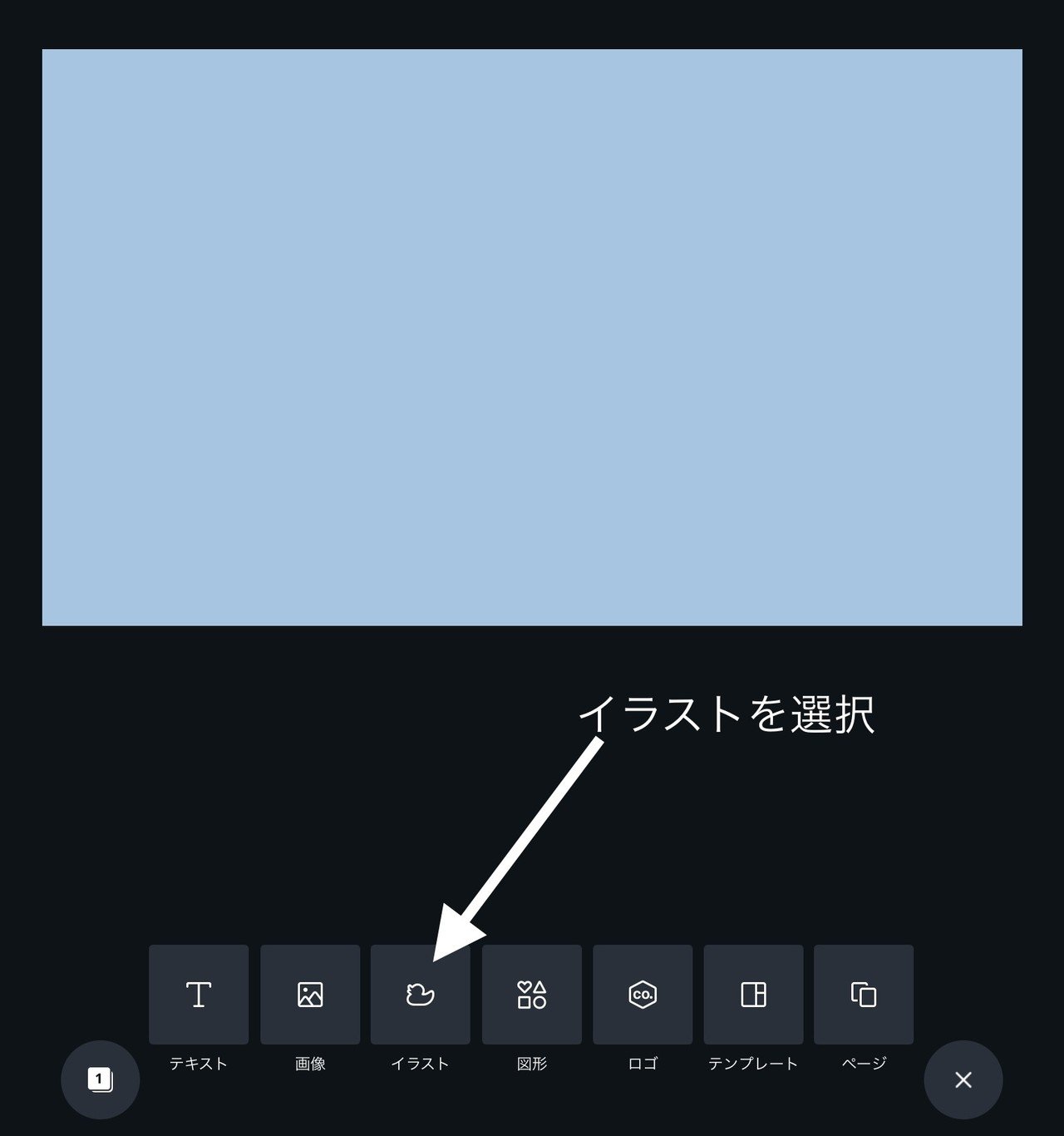
❸イラストを選択します

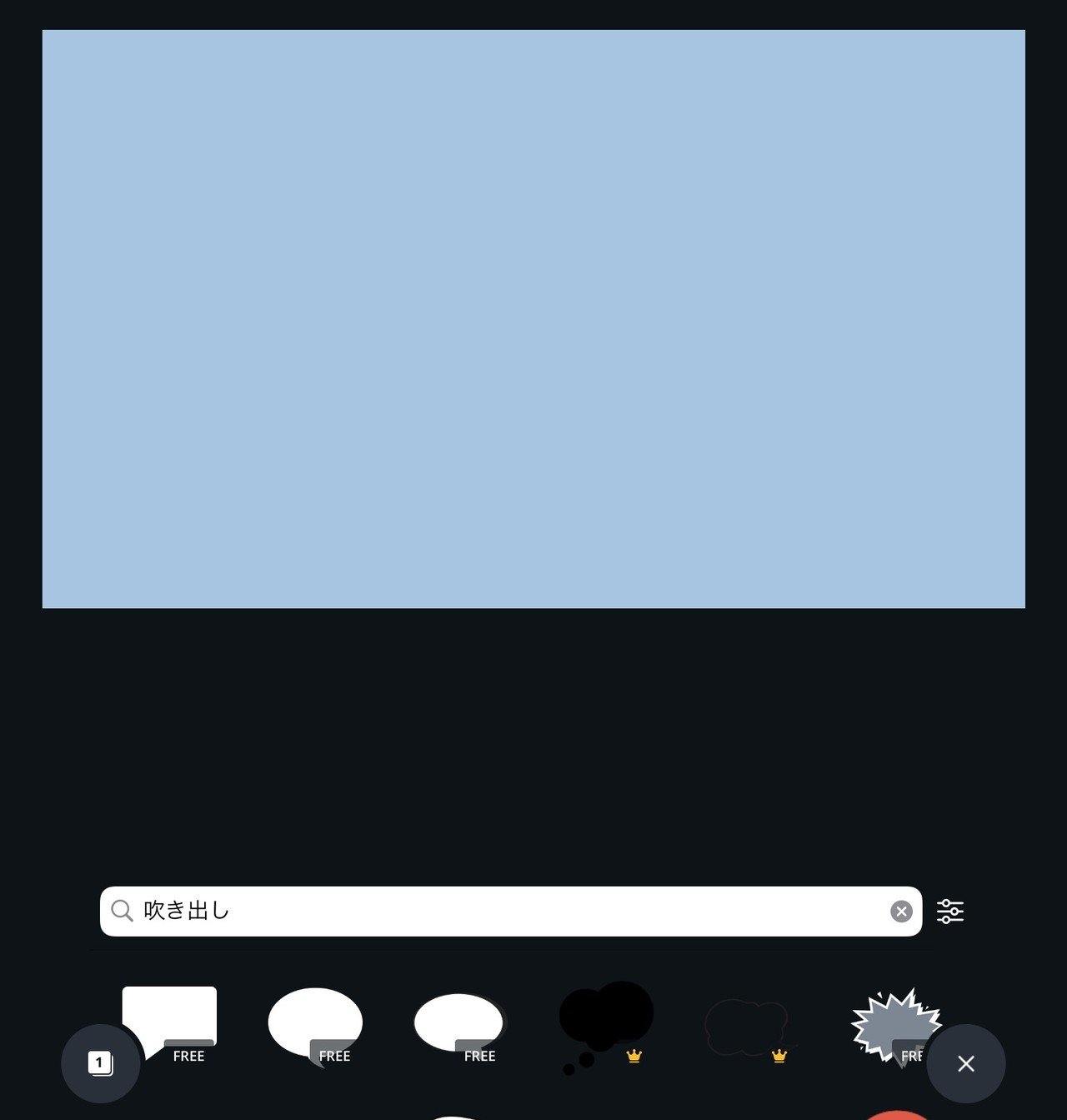
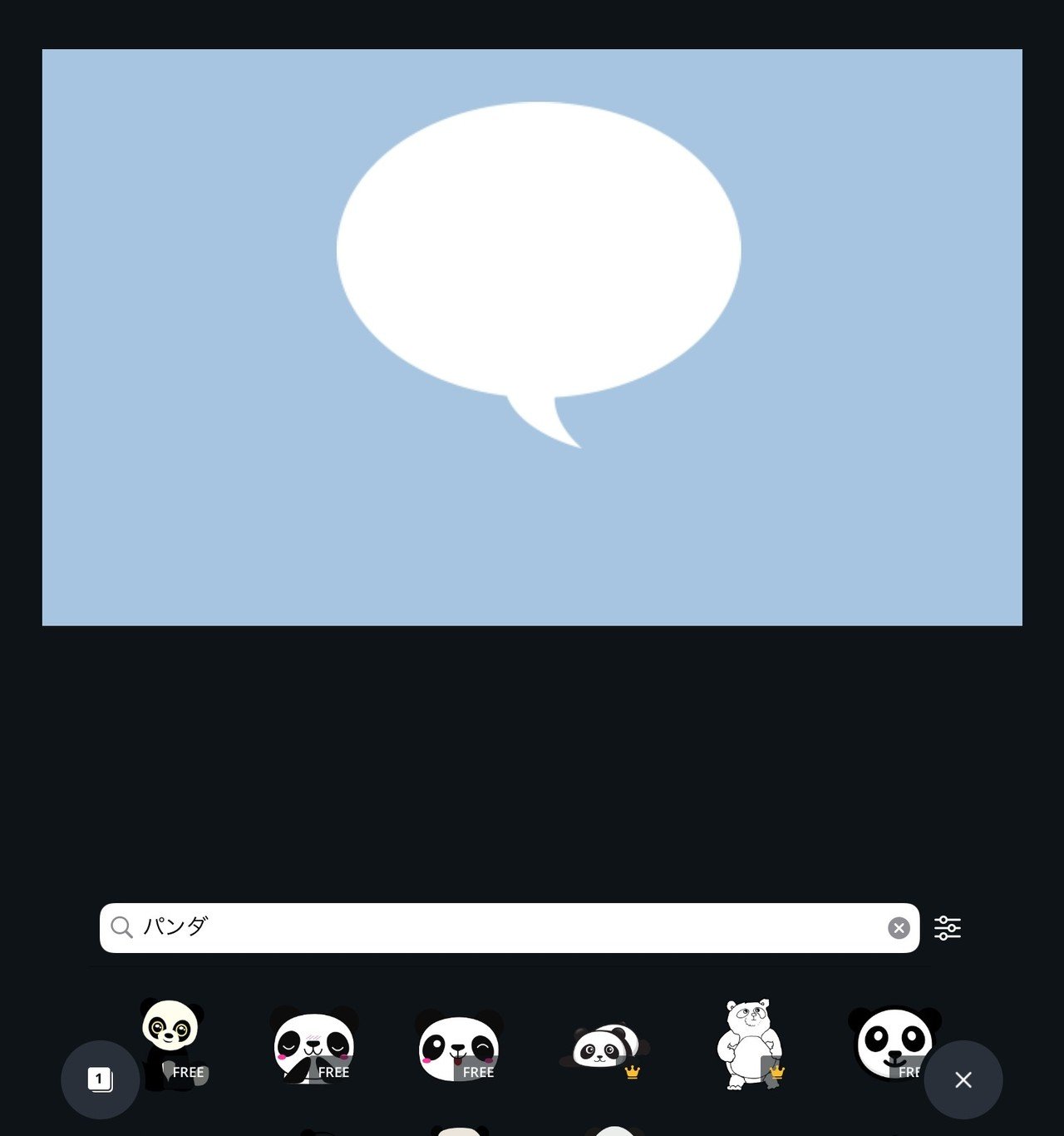
❹吹き出しを検索して選びます


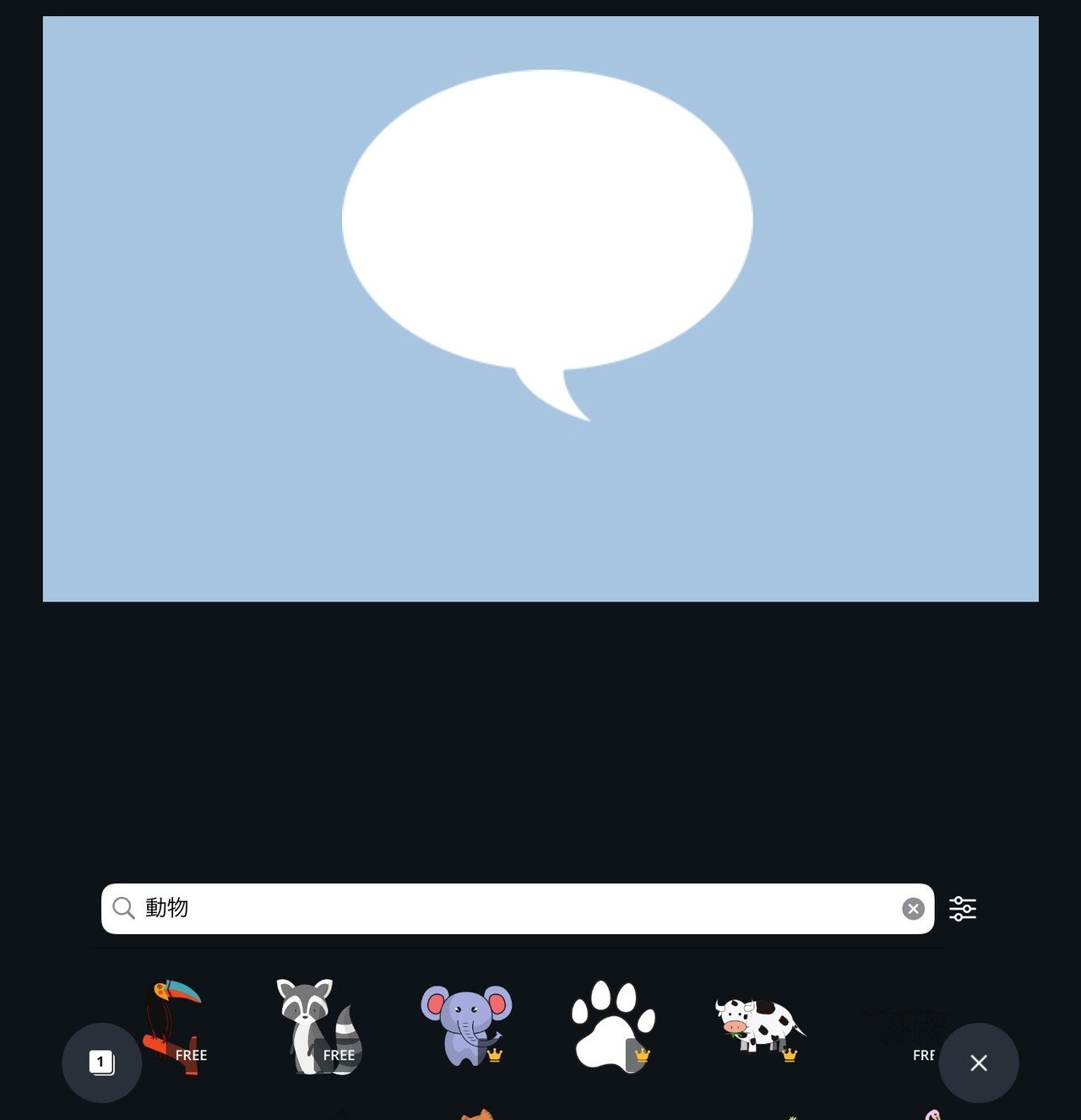
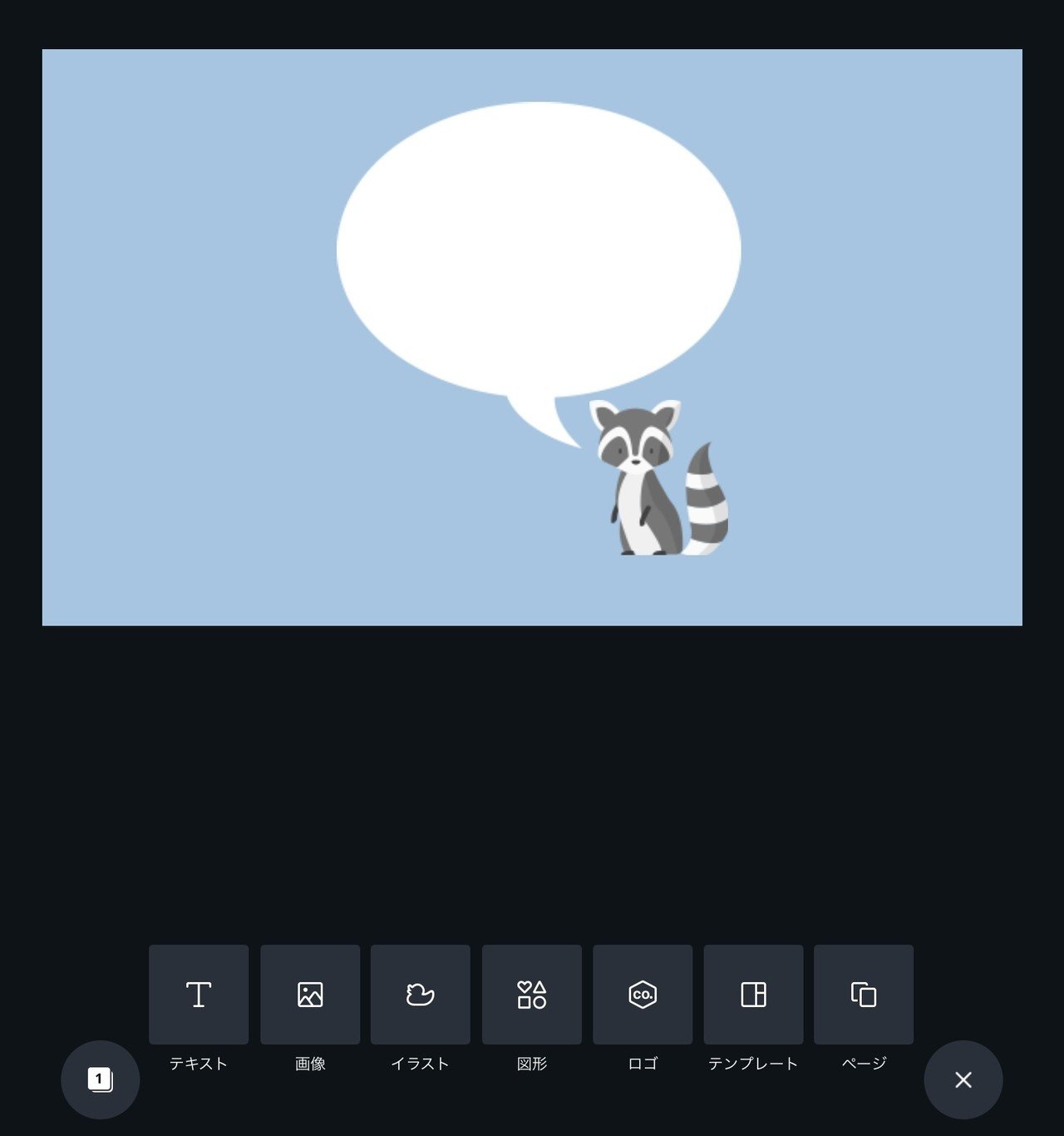
❺動物を検索して選びます


❻テキストを選択して入力します

❼テキストのフォントを選びます

私は、源柔ゴシック Heavy が好みです。
❽フォントの色を選びます

完成です。
いかがですか?
簡単でかわいいアイキャッチ画像の作り方でした。



