この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。

こんにちは!
れおるーく(@leoruuku)です!
私はお小遣いが0円の状態から、iPadを駆使して、副業で年収500万円を突破した現役会社員です。iPadブログ歴は2019年から約5年。WordPressブログ歴は3年になります。
今回は、このような悩みにお答えします。

新しいGutenbergのエディタか、旧エディタかどっちがいいんだろう?iPadでブログ運営したいんだけど、使いやすさとか参考に知りたい。

私も最初悩みましたが、今から始めるなら「Gutenberg」がおすすめですよ。
ハッキリ言って「Gutenberg」一択です。
iPadとの相性が抜群なんです。

WordPressを今から始めるなら、「Gutenberg」の方が断然使いやすいんです。
3年前くらいだと、パソコンでWordPressを運用している人がほとんど。
「旧エディタ」を使い込んできた人からすると、当時は「Gutenberg」がかなり使いにくい意見が多かったのですが、初めて使うなら断然「Gutenberg」の方が使いやすいです。

私も最初悩みましたが、直感で「Gutenberg」で始めようと決めました。今となっては正解でしたね。
この記事で10記事目くらいですが、すでに「旧エディタ」の方が使いづらくなってます。
一応「旧エディタ」が使えるプラグインを入れてはあるんですが、すでに放置状態ですね。

むずかしいコード?とかぜんぜんダメな私の場合、特に「Gutenberg」とiPadとの相性がよくて、これなら初心者でもかんたんにできる!と素直に思いました。
「Gutenberg」は、直感で操作するiPadにピッタリじゃないかな?と思いますね。
今まですべてiPadでブログをしてきたのですが、一番使いやすいです。
それまでは、iPadで無料ブログの「blogger」を使って運営していたんですが、操作性でめちゃくちゃ苦労してきたから今は快適でしかたがないです。

今後、パソコン離れというかiPadでWordPress運営する人増えるんじゃないかな?「Gutenberg」だとメリットだらけですよ。

今から始める人は、WordPressの新エディタ「Gutenberg(グーテンベルグ)」の方が使いやすいことがわかる例を挙げてみました。
よく見かける「吹き出し文章の作り方」で、新旧の比較をしてみましょう。


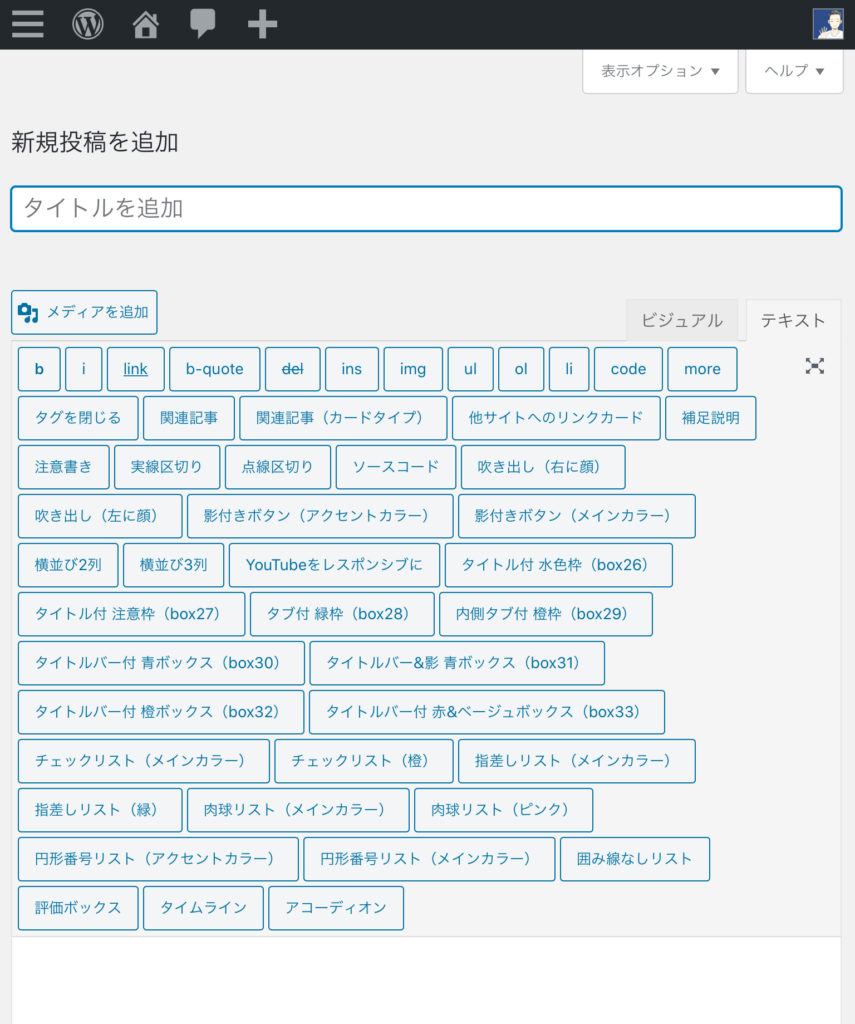
記事作成画面の大部分を、上記のようなショートコードタブで埋め尽くされてしまうんですよね。
パソコンで使ったことがないけれど、パソコンだと画面が広くて問題と感じないのかな?
iPadの場合、これだけ面積使われてしまうと正直つらいんですよね。
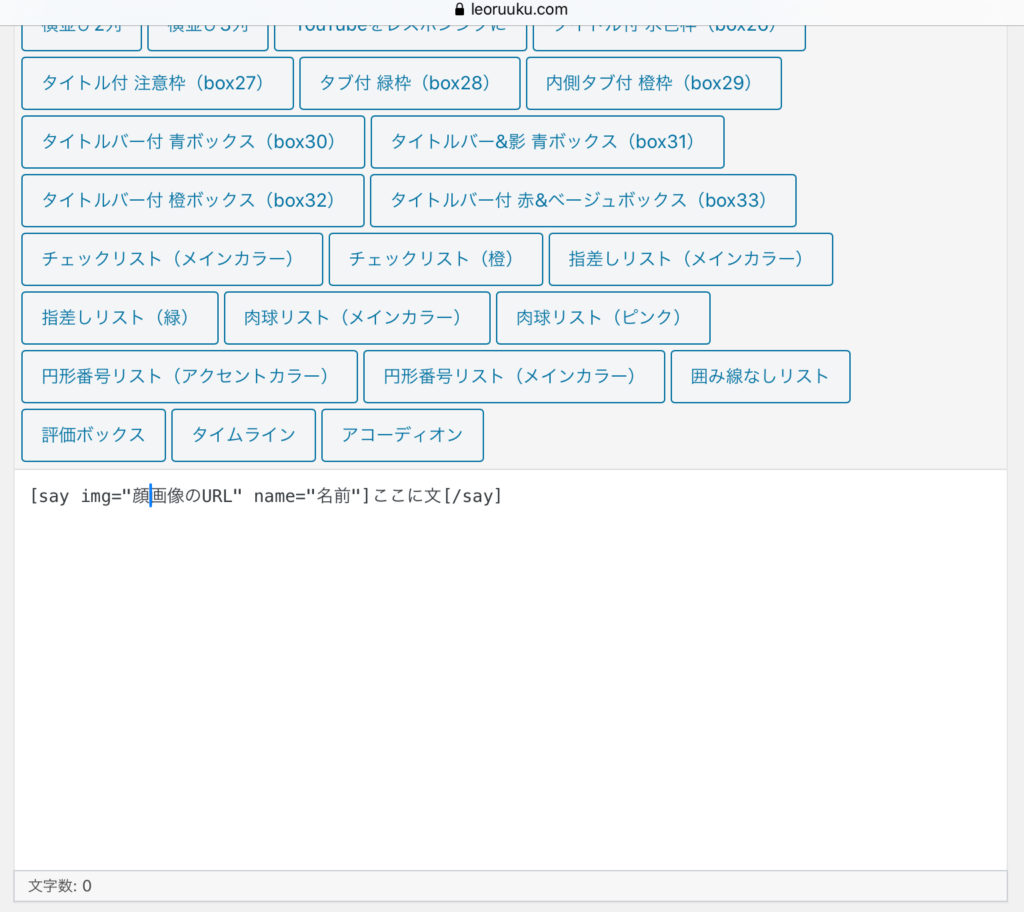
使い方ですが、吹き出しのタブをタップして選択します。
吹き出しの画像のURLを入力しないといけないのが、ちょっとめんどくさいです。


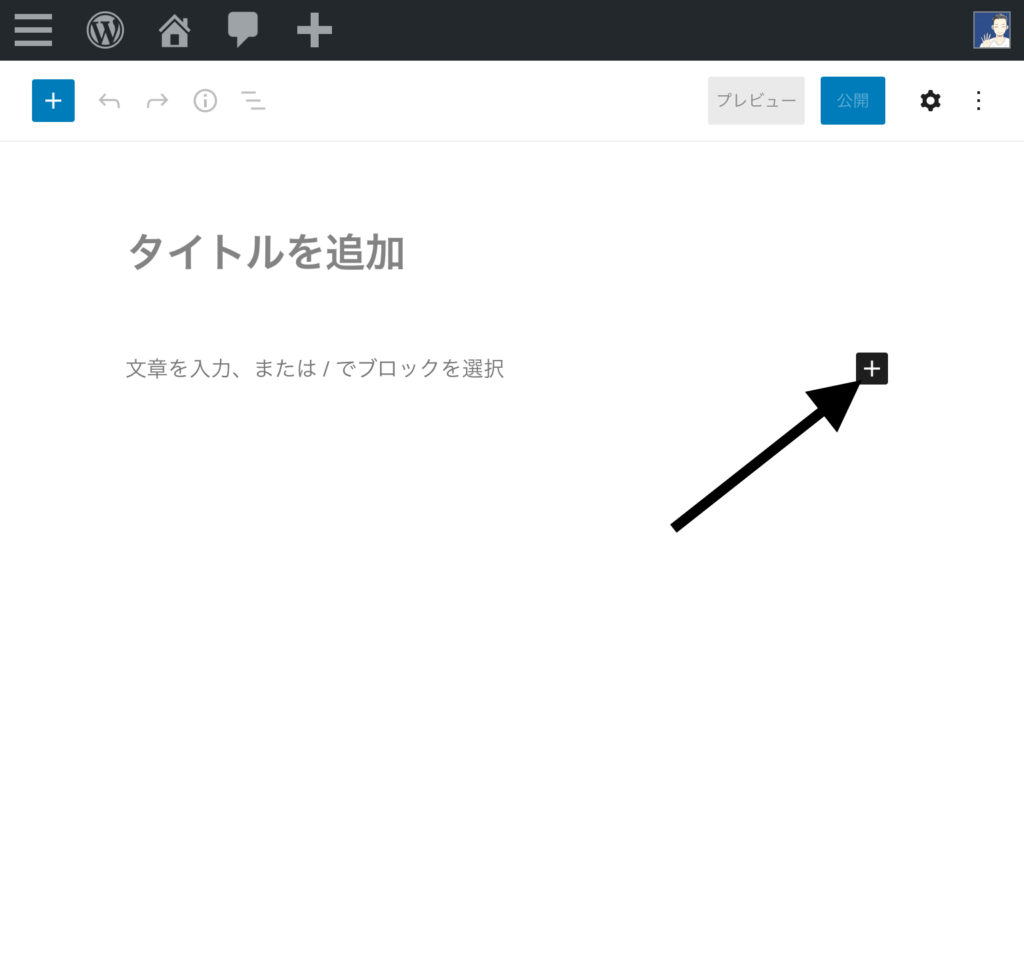
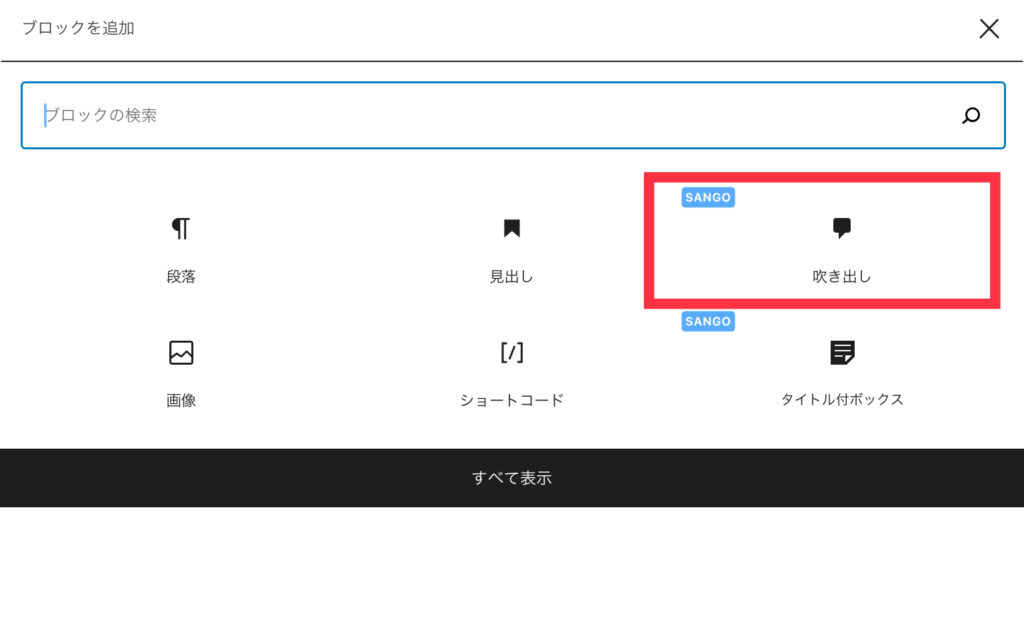
プラスマークをタップします。

SANGOマークのついた吹き出しをタップ

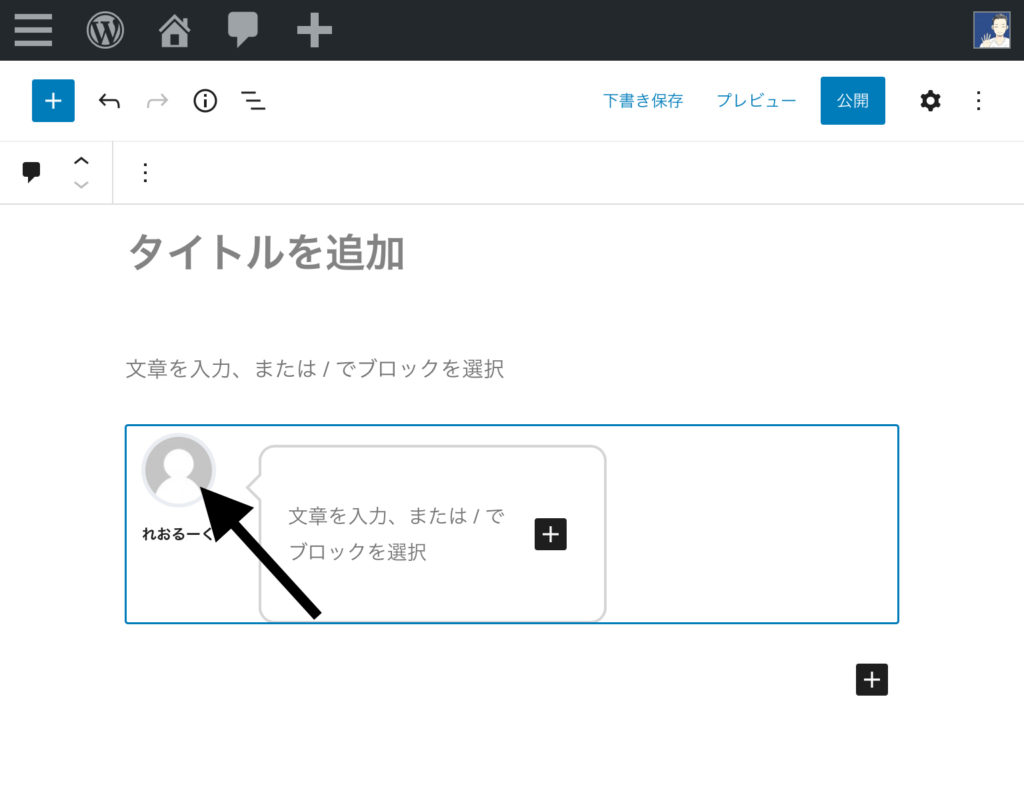
吹き出しのフォーマットがプレビュー状態で表示されます。
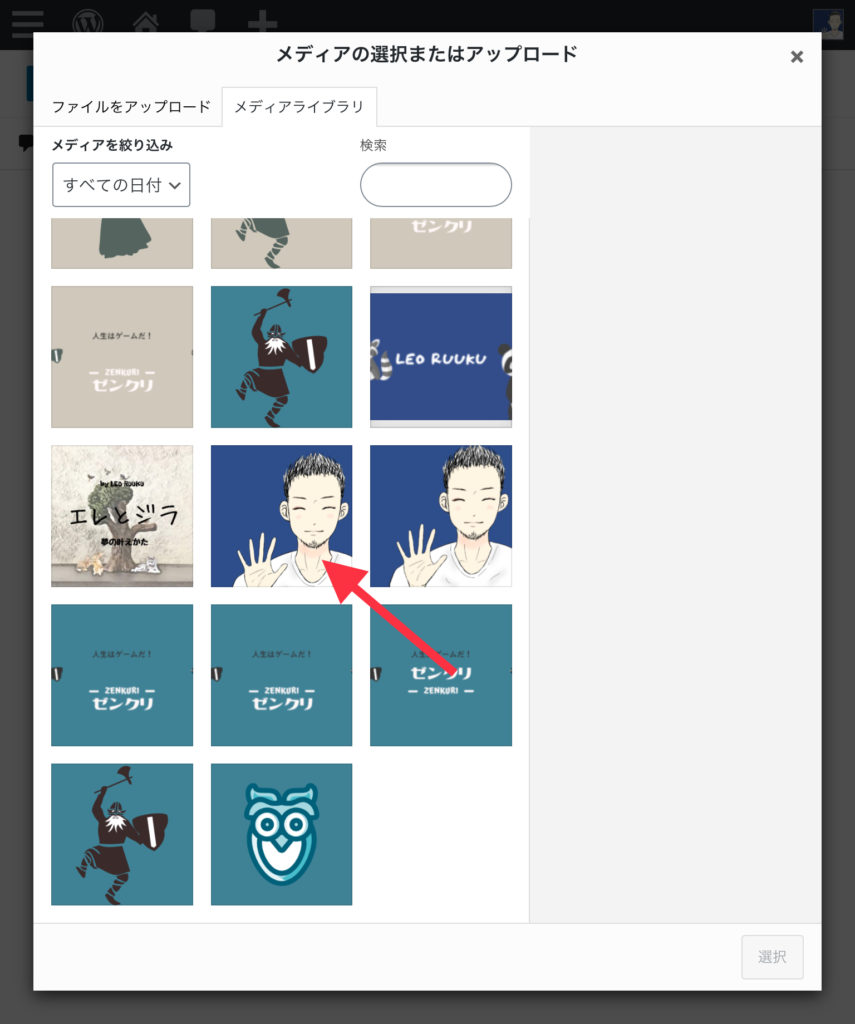
名前を入力して丸いマークをタップすると、画像を選べます。


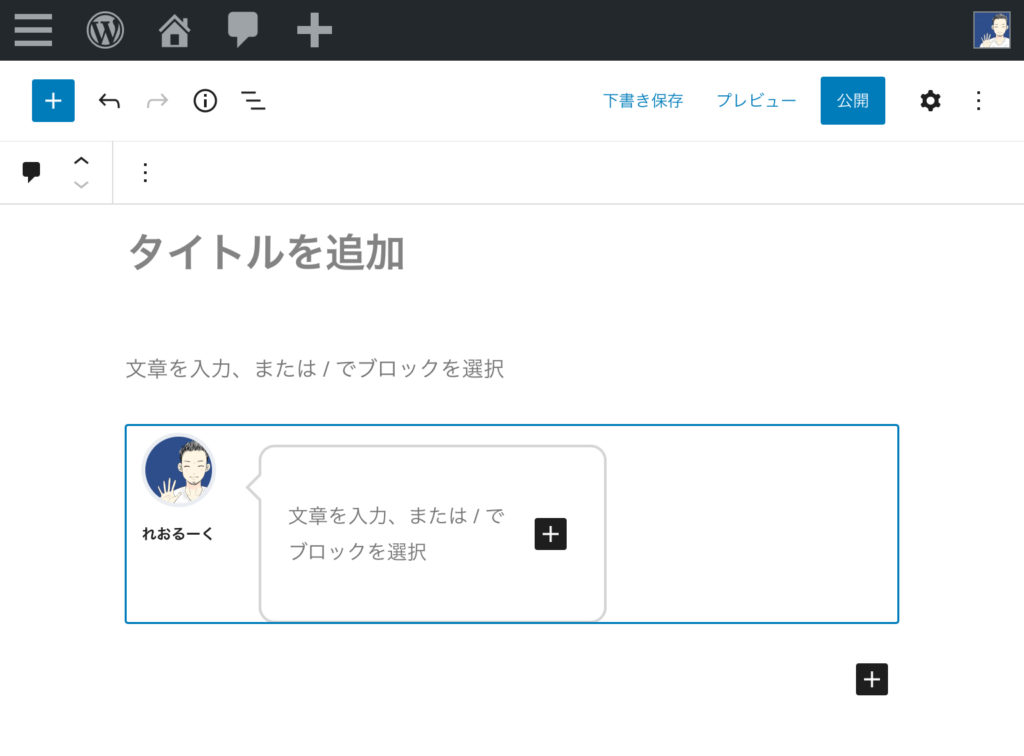
一度アップロードした画像は、記録されるのですぐに選べるようになります。

最後に文章を入力して完成です。

かんたんに吹き出しができましたね
「旧エディタ」のように、アイコン画像のURLを入力せずにサクッと作れるのがいいですね。
このように、記事作成画面上にプレビューしながら編集できるので、むずかしいコードを学ぶ必要がないんです。
iPadで記事作成しているときの操作を、動画でもご覧いただけますので参考にしてみましょう。
まとめ
今からiPadでWordPressを始めるなら「Gutenberg」がおすすめです。
むずかしいコードを学ばなくてもパズルのように記事を作っていくことができますよ。
 iPadだけでブログはできる?おすすめのやり方【PCはいらないです】
iPadだけでブログはできる?おすすめのやり方【PCはいらないです】